游ゴシックを使うときは CSS font-feature-settings: “palt”; が良いではないかという話。

こんにちは、Webデザインしてます。イケダです。
当サイトもそうなのですが、ホームページ制作をする際は、『游ゴシック』をベースに使うことが多いです。win / mac に入っている共通のフォントなので、見た目を同じように仕上げる為にそうしてます。
游ゴシックの印象として、少しスリムで和を感じるフォント。ふところが広くなく、伝統的な文字のかたちに近づける位置付けのようです。
綺麗なフォントなのですが、webページはデフォルトがベタ組み(一文字ずつ正方形に収めた文字を並べる文字列。)になるため。
游ゴシックを使うと『漢字・かな・カナ』と、左右が狭いところもあれば広いところもできてしまいます。
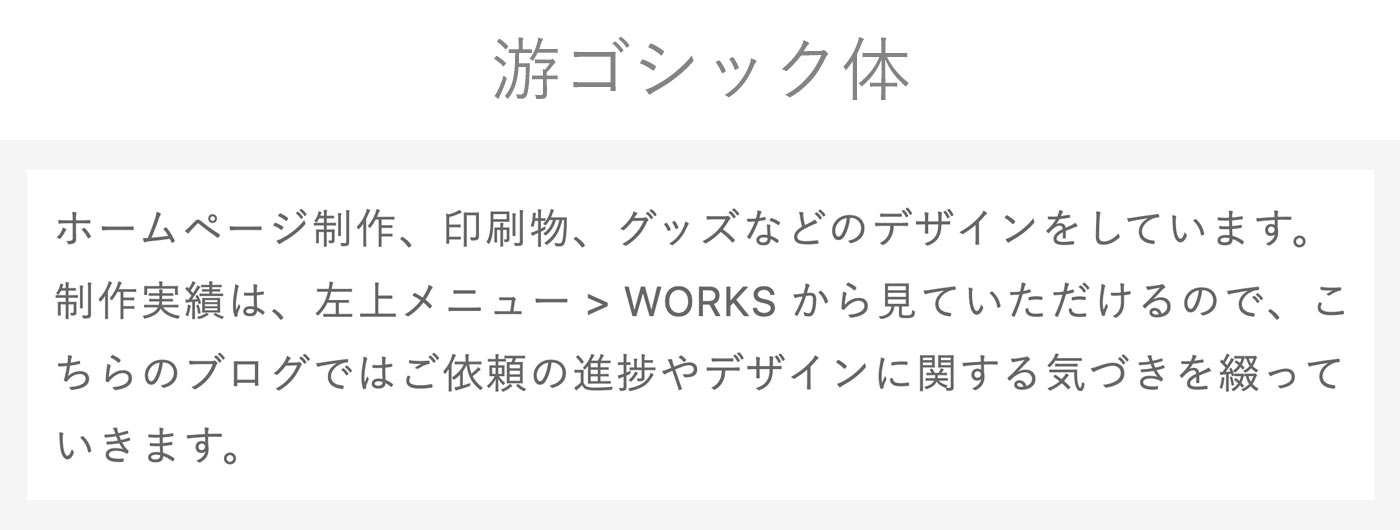
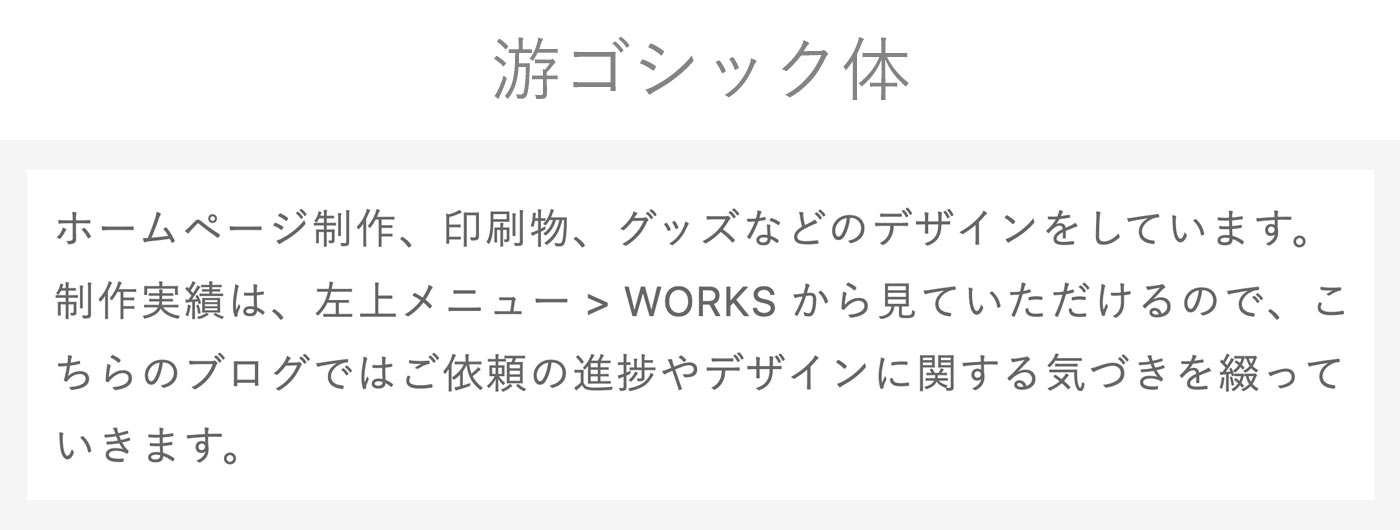
画像で説明すると、こんな感じ。↓

よく見ると、文字と文字の隙間が気になる。漢字が続くところは隙間が詰まって、ひらがな・カタカナは少し間が空いてる。これは、先ほども言ったベタ組みになっているので、游ゴシックの場合、ちょっとだけ違和感。
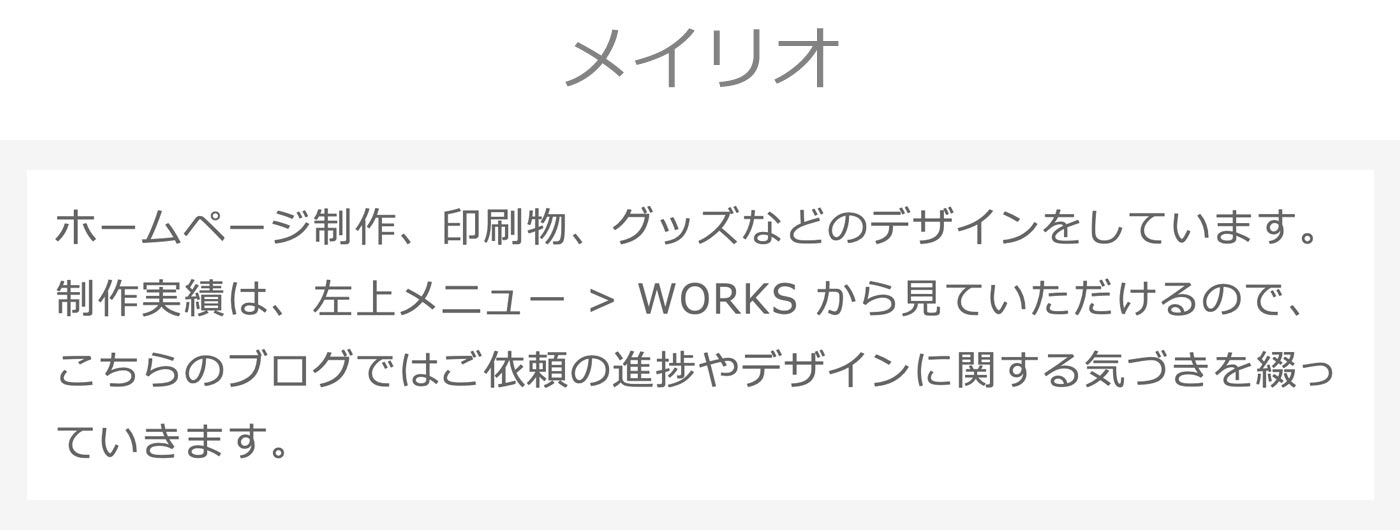
ちなみに、メイリオの場合は印象が変わります。

メイリオ、あと ヒラギノ角ゴは、文字一つ一つの横幅を面積をいっぱいにとっているので、『漢字・かな・カナ』の文字間はぴしっと揃ってる印象。
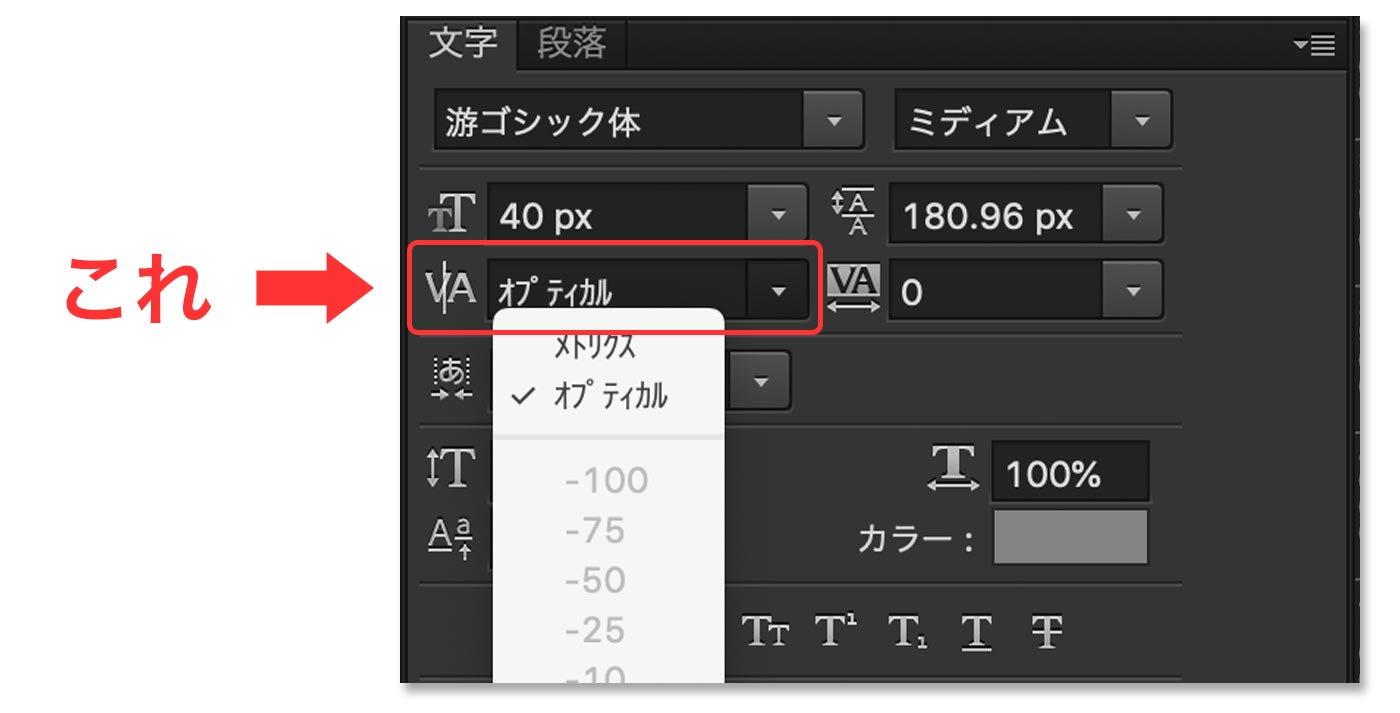
游ゴシックでホームページを作っていて、最初あまり気にならなかったのですが。紙面を作っていると、イラストレーターやフォトショップを使って文字詰め(自動カーニング)でバランスを綺麗にすることができます。

そのせいもあって、WEBページの文字間も気になってきました。
これをWEBでは、できないなーっと諦めていたのですが。CSSで調整できることを知りました。
前置きが長くなりました、上記の防備録です。
自動カーニングを行うCSS
結論から。タイトル通りなのですが、CSSで font-feature-settings: “palt” を使うだけで自動カーニングできます。
cssの内容
.selector {
font-feature-settings: "palt";
}
ちょっと言葉での説明がむずかしいので、また画像で。
これが↓

こうなります↓

『漢字・かな・カナ』あと「、。」も文字間がぴしっと字詰される。
美しく、しまりがあるように見えませんか?
この “font-feature-settings” について、完全に理解してないのですが、ベタ組みではなく、文字そのものの大きさの幅で並べるツメ組みへ変更する指定のようです。
特に游ゴシックで、読みやすくしたい部分、美しい見出しをHTMLで組む際は活躍しそうな気がします。
同時に、”letter-spacing” も併用できるので、今後のWEB制作の際に使っていきたいと思いました。
と、いうわけで。
font-feature-settings: “palt”; についての記事でした。
最後までお読みいただきまして、ありがとうございました🙌