中央から左右へ開くスライダーの実装方法 html+CSS+jQuery コピペOK

こんにちは、イケダです。Webデザインやコーディングのお仕事をしています。
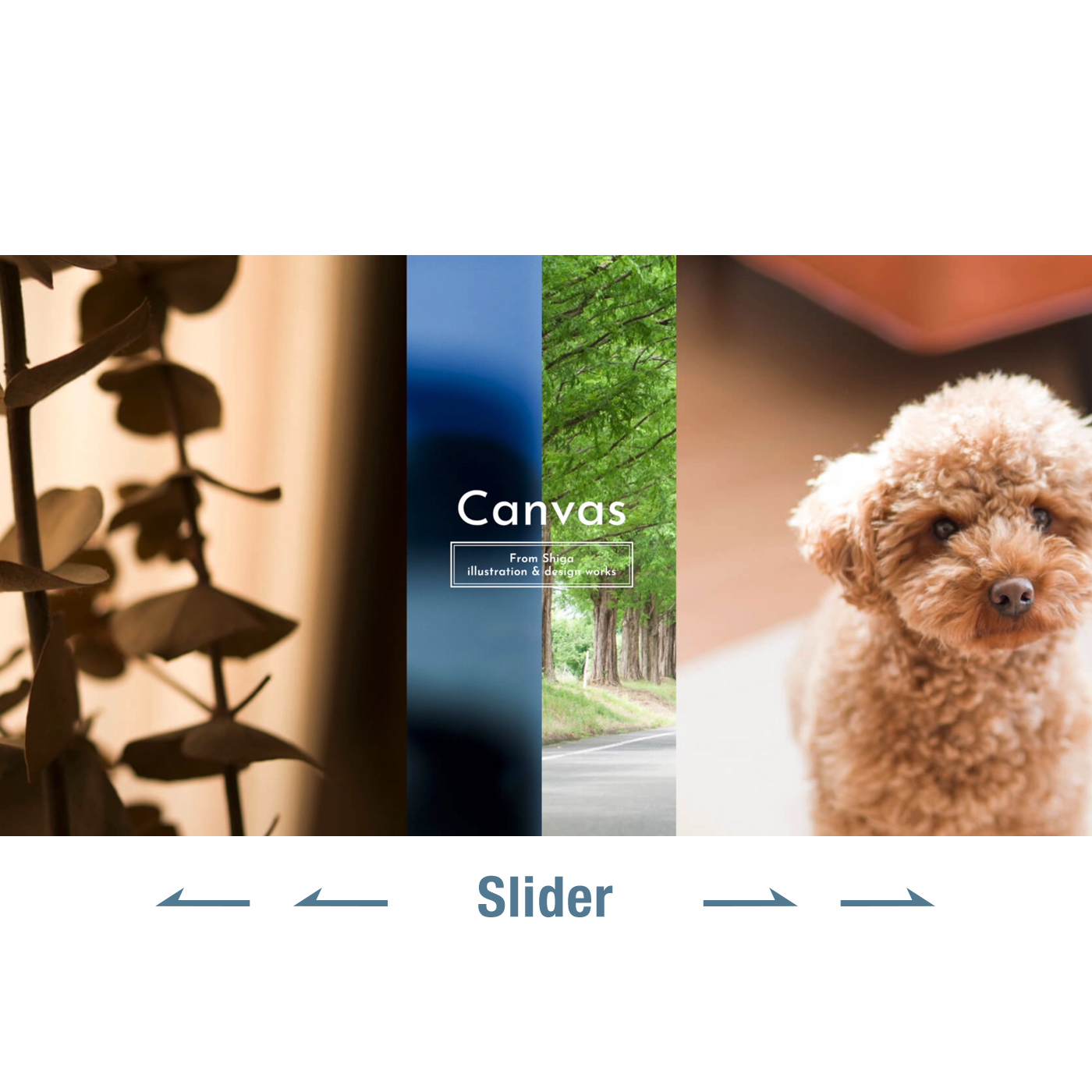
先日、当サイトTOPページで使用しているスライダーについてお問い合わせをいただきました。
まず、下記動画 もしくは [ DEMOページ ] をご覧くださいませ。
2018年2月、サイトリニューアルの際にいろいろなサイトを参考に作ったのですが。振り返ると自分の作ったコードが理解できなかったのです😅
そんなわけで、復習も兼ねて今回はこちらスライド部分の実装について、コーディング解説を綴りたいと思います。
左右へ観音開きするスライダー コード解説
html / CSS / jQuery を使用します。
コードは、下記です。コピペOK。
初心者の方も分かりやすいように、コード内に解説(コメントアウト)をたくさんつけています。ご了承ください。
htmlの内容
<div class="slider-wrapper">
<div class="slider-left"> <!--左側のスライダー-->
<div id="sl-l1" class="sld-left"></div>
<div id="sl-l2" class="sld-left"></div>
<div id="sl-l3" class="sld-left"></div>
</div>
<div class="slider-right"> <!--右側のスライダー-->
<div id="sl-r1" class="sld-right"></div>
<div id="sl-r2" class="sld-right"></div>
<div id="sl-r3" class="sld-right"></div>
</div>
<!-- jQuery 読み込み -->
<script src="https://ajax.googleapis.com/ajax/libs/jquery/3.4.1/jquery.min.js"></script>
cssの内容
/*スライダー全体の高さを指定*/
.slider-wrapper {
height: 380px
}
/*左右のスライダー枠の幅と高さ位置など*/
.slider-left,
.slider-right {
width: 50%;
height: 100%;
float: left;
position: relative;
overflow: hidden
}
.slider-right{
float: right;
}
/*左右1枚ずつのスライド画像の位置*/
.sld-left,
.sld-right {
width: 100%;
height: 100%;
position: absolute;
left: 0;
background-size: cover
}
/*スライド画像はbackgroundで指定*/
#sl-l1 {
background-image: url(img/左スライド画像1.jpg);
}
#sl-l2 {
background-image: url(img/左スライド画像2.jpg);
}
#sl-l3 {
background-image: url(img/左スライド画像3.jpg);
}
#sl-r1 {
background-image: url(img/右スライド画像1.jpg);
}
#sl-r2 {
background-image: url(img/右スライド画像2.jpg);
}
#sl-r3 {
background-image: url(img/右スライド画像3.jpg);
}
左右別々のスライダーは、height: 100%; なので、親の .slider-wrapper の高さを指定します。
.slider-left,.slider-right {… は左右スライダー枠の共通設定。 .slider-right{ float: right;} は上書きです。
スライド画像は、背景で指定するので入れ物となる .sld-left .sld-right の幅と高さを100%に指定。
jsの内容
var time = 3000,
wait = 2000;
setInterval(function () {
var cloneLeft = $(".sld-left:last").clone(true),
cloneRight = $(".sld-right:last").clone(true);
$(".sld-left:last").animate({
left: "-100%"
}, {
duration: time,
complete: function () {
//処理完了時に先頭要素を削除
$(".sld-left:last").remove();
//クローンをliの最後に追加
cloneLeft.clone(true).insertBefore($(".sld-left:first"));
}
}),
$(".sld-right:last").animate({
left: "100%"
}, {
duration: time,
complete: function () {
//処理完了時に先頭要素を削除
$(".sld-right:last").remove();
//クローンをliの最後に追加
cloneRight.clone(true).insertBefore($(".sld-right:first"));
}
});
}, wait);
setIntervalによる繰り返し処理にてスライドさせる。
var cloneLeft , cloneRight はスライド処理をした要素のクローンを作成を設定。
スライドのスピードは、var time = 3000 (3秒)、繰り返しの間隔 wait = 2000 (2秒)を設定。 5秒で1スライドとする。
左右同じ数値を設定することで、同時にスライドしますが個々にタイミングをずらすこともできます。
実装について
当サイトのトップページ、ヒーローヘッダーとして利用しています。インパクトあるかと思うのですが、それ以外の使い所はあまりないかも。
スライダーを作るにも、いろいろな記述方法があります。このスライドを作るときに、jQuery の cloneイベントを知りました。
あまり、javascriptを使用しないので。書き方が美しくないかも知れません。
一応、自分の環境では動作しているのですが。お気付きの点などありましたら、ご教授いただけますと幸いですm(_ _)m
それでは。最後までお読みいただきまして、ありがとうございました🙌